Using an Alarm Panel Template Widget
Once saved as a widget, alarm panel templates are readily available any time you open iC Creator, and can be used to quickly create Web layouts with many similar but unique alarm panels.
REQUIREMENT: |
Before beginning this procedure, make sure you have opened iC Creator ( click HERE). |
1. Open an existing Web page or create a new one.
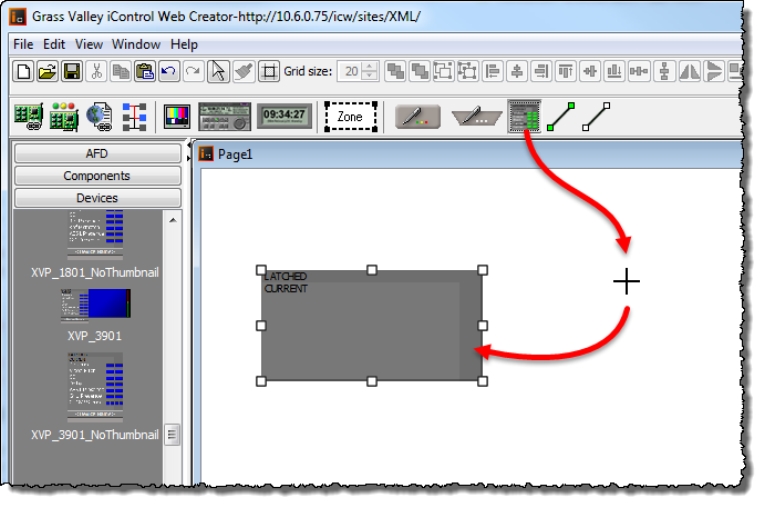
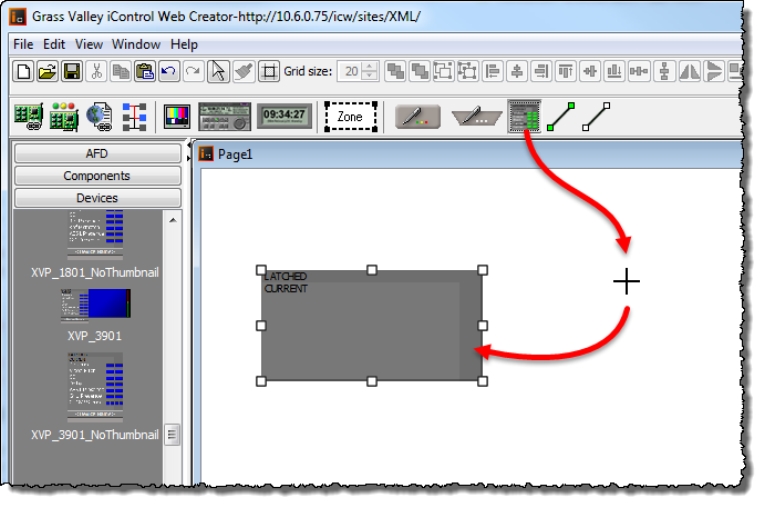
2. Click the alarm panel template widget.
[ Graphic ]
System Response: The cursor changes to a crosshair.
3. Draw as many new alarm panels as you need to complete your design.
Each of the panels you draw has the same properties as the original widget. To customize a panel, right-click on it and select Properties.
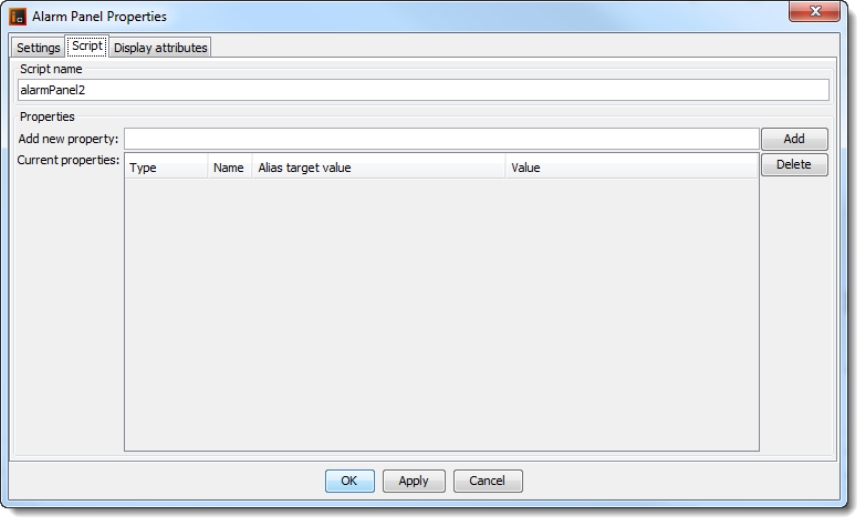
4. In the Alarm panel properties window, click the Script tab
NOTE: The panel has the same variable name(s) and default value(s) as the original widget. |
[ Graphic ]
5. Change all or part of the default value.
NOTE: This new value will be applied to all of the alarms associated with the panel (i.e. the variable portion of each alarm URI will take on the new default value). |
6. Continue drawing panels and modifying their properties as needed. When you have finished, save the page, and then choose Publish site from the File menu.
7. When prompted, type the IP address of the Application Server to which you would like to publish your iC Web site (including the page with the new alarm panels).
1. Open
iC Web from the
iControl—Startup page of the Application Server to which you published the site (
click HERE).
2. On the File menu, click Open site.
3. Select the site that contains the new alarm panel page, and then click Open.
4. Select the page that contains the new alarm panels, and then click Open.
System Response: The selected Web page appears, with the new alarm panels displaying their current alarm statuses.